Customizing the User Portal, Block Pages, and Error Pages - Old
Customize the color and logo in the User Portal, block pages, and error pages. Add contact information to which the users are directed when they click Contact Support.


Contact Information
Add an email address to which the users will be directed when they click Contact Support on error and access blocked pages.
Colors
Note:
The selected colors will appear in the User Portal, block pages, and error pages.
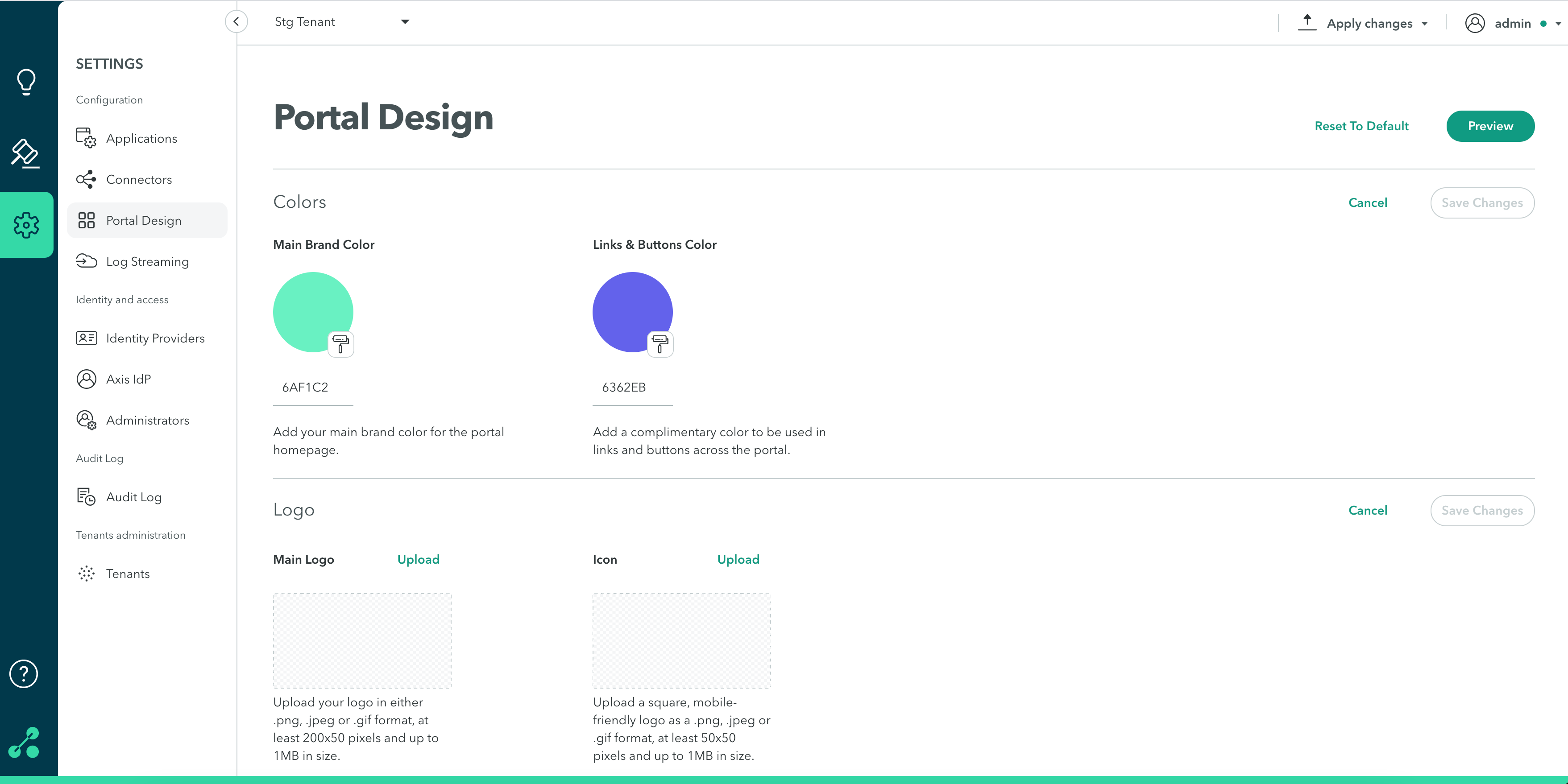
- In the Management Console, click Settings -> Portal Design.
- Click the paintbrush icon in the Main Brand Color to open a color picker or enter the hex color.

-
Click the paintbrush icon
 in the Links and Buttons Color to open a color picker or enter the hex color.
in the Links and Buttons Color to open a color picker or enter the hex color. -
Click Save Changes.
Logo
Note:
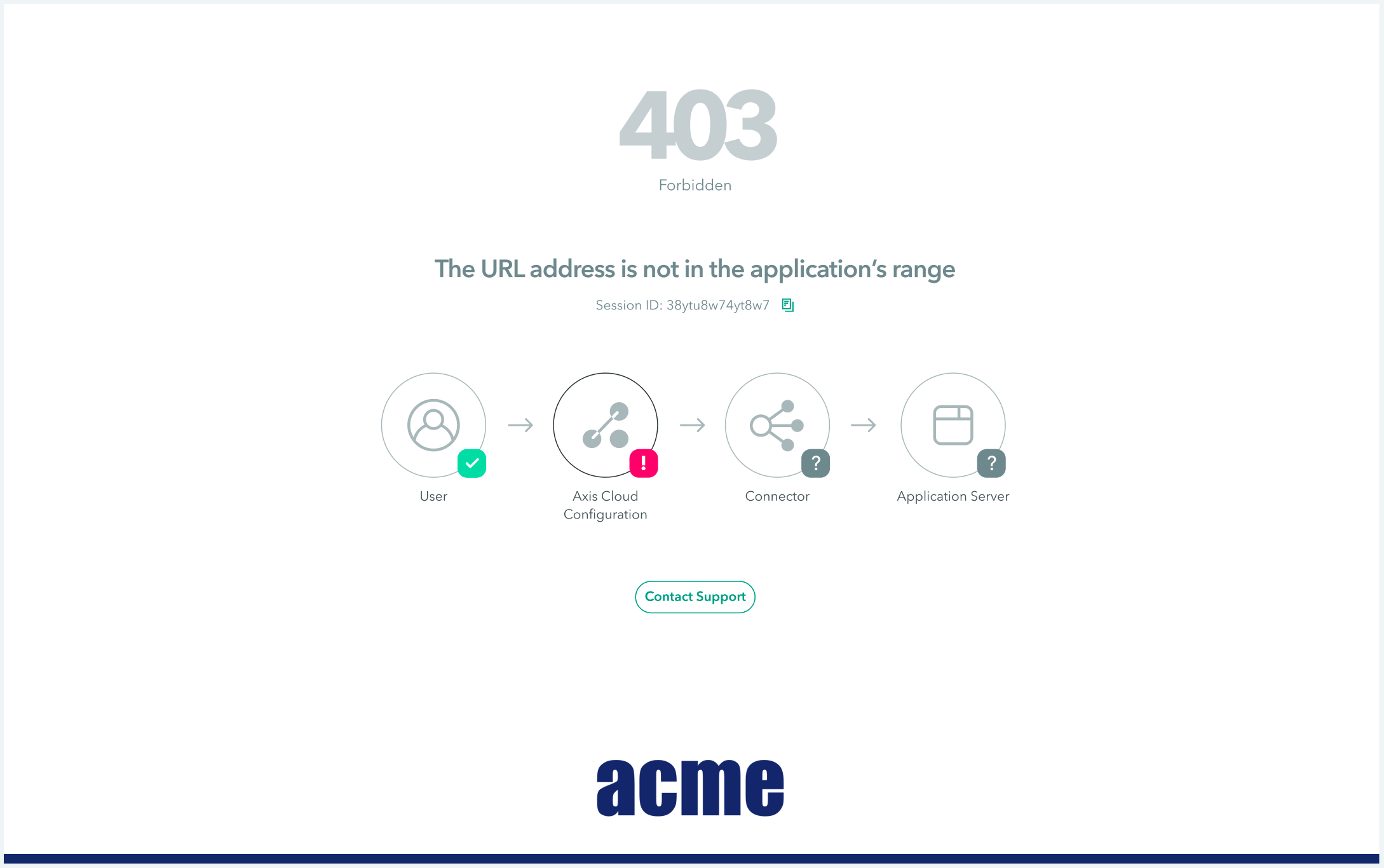
The logo will appear in the User Portal, block pages, and error pages.
- Click Upload next to Main Logo to add your custom logo.
- Click Upload next to Square Logo to add your custom logo in a mobile-friendly version.
Note
The logo must fit a light background, and should preferably be a .png file with transparent background.
The following options are available:
- Click Preview to see a preview of the portal.
- Click Reset to Default if you would like to undo the changes.
- Click Apply Changes on the top right menu, review your changes, and then click Commit changes.
Updated about 2 years ago
